Content Repurposing ist im Marketing bekannt. Damit machst du auch mehr aus deinen Sketchnotes. Wie man dabei vorgeht, erkläre ich dir anhand einiger Beispiele.
Wer viel visualisiert oder viele visuelle Formate für Events, Diskussionsrunden, Webinare, Seminare u.s.w. nutzt, weiß oft nicht, was er damit nach Veröffentlichung noch tun kann. Insbesondere Sketchnotes scheint man – gefühlt – nur wenig Aufmerksamkeit zu schenken. Auf Veranstaltungen werden diese Grafiken meist nach Fertigstellung auf Social Media geteilt. Sketchnotes erhalten dann am Eventtag im Digitalen entsprechend mehr oder weniger Aufmerksamkeit – und das war’s dann bis zum nächsten Format.
Die Grafiken liegen vielleicht bei dir noch herum oder sind schon längst im Archiv, wo sie verstauben. Es gibt aber durchaus Möglichkeiten, Sketchnotes und andere visuelle Elemente zu überarbeiten, anzupassen und weiter zu nutzen. Diese Art der Verwertung und Weiternutzung – Content Repurposing genannt – erzeugt mehrere Inhalte, die du beispielsweise für unterschiedliche Kommunikationskanäle nutzen kannst. Du kannst mehrere Kanäle gleichzeitig bespielen und so – wenn du es geschickt anstellst – viel mehr Leute erreichen. Anhand einiger Beispiele, hierbei handelt es sich um bezahlte und unbezahlte Sketchnote-Projekte, zeige ich dir, wie du Sketchnotes weiterverwenden kannst
Im Folgenden handelt es sich nicht um Werbung, da es nicht um meine Kundenarbeit geht, sondern um die verschiedenen Content-Formate, die aus den Sketchnotes entstanden sind. Wenn du mit einer*m Sketchnoter*in oder Graphic Recorder arbeitest – du also nicht die visuellen Elemente erstellt hast – solltest du vorab immer die Bildrechte klären und ermitteln, ob du überhaupt das Recht dazu hast, die Grafiken nach deinen eigenen Vorstellungen anzupassen. Spreche dich dafür am besten mit der Person ab, die die Sketchnotes erstellt hat.
Exkurs: Was ist Content Repurposing?
Content Repurposing bedeutet, dass du einen existierenden Inhalt, bspw. eine Sketchnote, überarbeitest und diesen dann an die Bedürfnisse deiner Zielgruppe oder deiner Kommunikationskanäle anpasst. Ja, Content Repurposing ist aufwändiger als eine Wiederveröffentlichung eines bestehenden Inhalts oder eines anderen Formats. Doch durch Repurposing machst du deinen Content für Nutzer*innen zugänglich, die diesen Inhalt zuvor noch nicht entdeckt haben.
Wenn du mehr über Content Repurposing erfahren willst, dann empfehle ich dir folgende Beiträge:
- Content Repurposing: Aus Alt mach Neu von Neil Patel [DE]
- The Ultimate Guide to Repurposing Content von Buffer [ENG]
So kannst du Content Repurposing für Sketchnotes nutzen
Sketchnotes auseinander nehmen, neu anordnen, neu gestalten und dann veröffentlichten? Einigen kreativen Menschen stoßen diese Gedanken vielleicht etwas sauer auf. Man hat sich bei der Grafik etwas gedacht. Es flossen viel Eifer und viele Ideen in die Sketchnote ein. Aber das Bild funktioniert vielleicht nicht auf jedem Kommunikationskanal.
Klicken Sie auf den unteren Button, um den Inhalt von giphy.com zu laden.
Wenn die Größe der Grafik nicht gut mit deinen Profilen im Social Web abgestimmt ist, siehst du im Vorschaubild vielleicht nicht die ganze Grafik, sondern nur merkwürdige Ausschnitte. In diesem Fall hast du die Sketchnote zwar veröffentlicht, so ist sie aber vielleicht nicht als solche für Betrachtende erkennbar und es wird weiter gescrollt statt interagiert. Schade, wenn die ganze Arbeit umsonst war, oder? Ja, du kannst Sketchnotes auch auf Pinterest oder Instagram teilen. Dort wird sie aber nicht notwendigerweise von deiner Zielgruppe gesehen – vor allem dann nicht, wenn sich diese auf Twitter oder LinkedIn tummelt. Um Sketchnotes mit anderen Formaten in Szene zu setzen, braucht es oft keine speziellen Tools. Vieles von dem, was ich dir zeigen werde, habe ich nur mit einem iPad, Smartphone und/oder Laptop erstellt.

Twitter-Post-Grafik
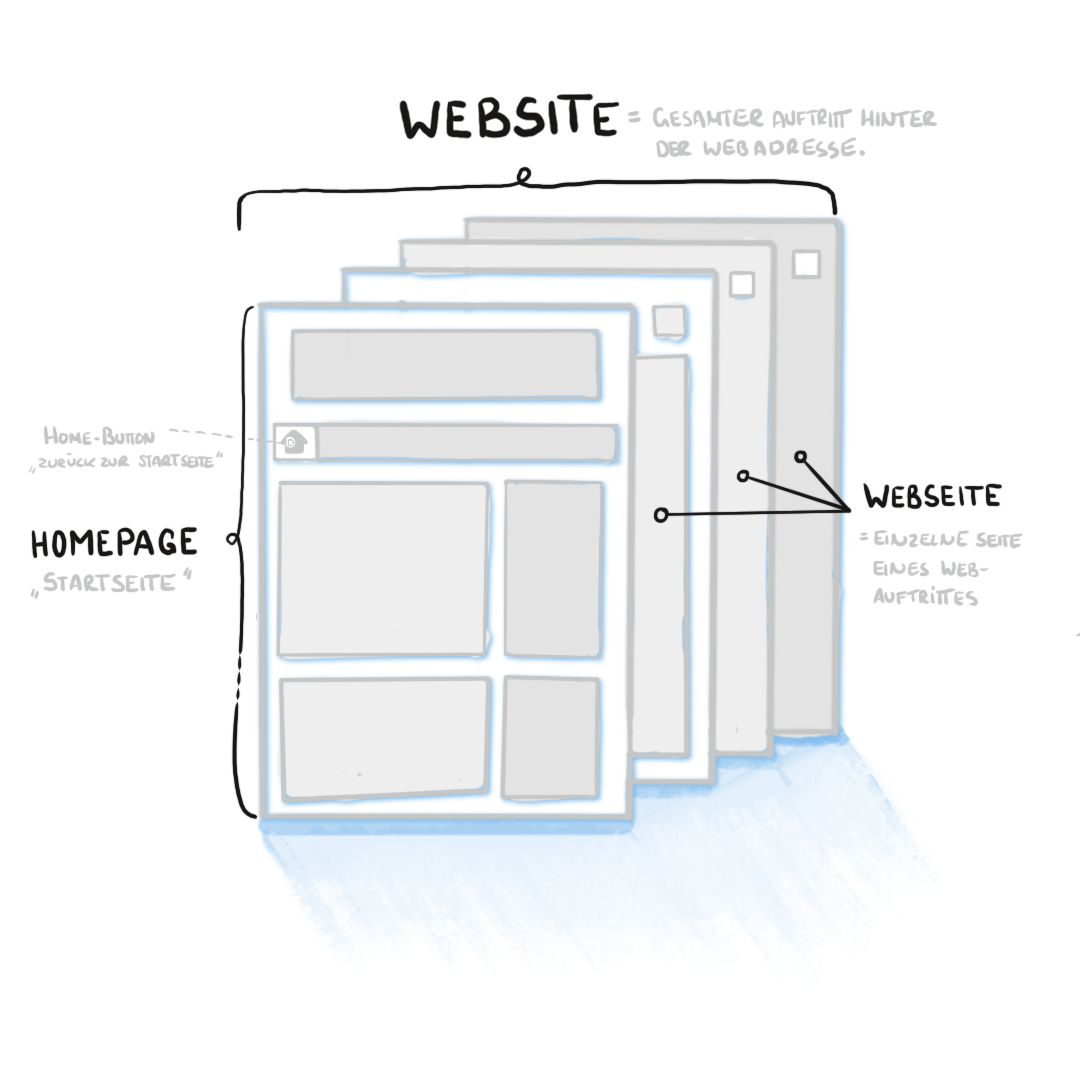
Anfang Juni entwickelte sich auf Twitter eine Diskussion rund um die Bedeutungen von „Website“, „Webseite“ und „Homepage“. Es hätte ausgereicht, wenn ich meine Meinung dazu in einen Tweet gepackt hätte. Der Diskussion eine Visualisierung zu widmen, erachtete ich allerdings als sinnvoller. Da wir Menschen visuelle Wesen sind, ist jeder visuelle Spickzettel eine willkommene Unterstützung. Die kleine und überschaubare Sketchnote war leicht zu erstellen, aber noch wichtiger war es, den Diskussionsteilnehmenden einen Mehrwert zu bieten.
Wenn man nicht wie ich jeden Tag ein wenig Zeit hat durch den Newsfeed zu scrollen, macht es Sinn, gezielt in Social Listening zu investieren. So lassen sich diverse Diskussionen leichter aufspüren und man kann sich mit seinem Wissen gezielt einbringen. Ganz nebenbei entdeckt man weitere Inhalte für die eigenen Kommunikationskanäle oder sogar für das eigene Corporate Blog. Solch eine Sketchnote kann aber auch die Basis für viele weitere Inhalte sein:
- Man könnte die Grafik in andere Bildgrößen überführen, um sie so besser auf anderen Social-Media-Kanälen zu teilen. Mit einem passenden Call-To-Action könnte man auch in anderen Netzwerken über das jeweilige Thema diskutieren. Die Sketchnote wäre dafür sozusagen der Ausgangspunkt.
- Basierend auf der Diskussion, deren Ergebnissen und der Sketchnote wäre es möglich, einen Blogbeitrag zu verfassen und auf all die genannten Aspekte zu verlinken. Die Diskussion rund um „Website“, „Webseite“ und „Homepage“ hatte mein Kollege, Michael Stein, aufgegriffen, mit einer persönlichen Sichtweise kommentiert und als Beitrag bei sich auf dem Blog veröffentlicht. Wenn man keine passenden visuellen Ideen hat, sind kurze persönliche Beiträge und Sichtweisen ein guter Anknüpfungspunkt an eine Diskussion.
- Basierend auf der Sketchnote könnte man auch eine Infografik erarbeiten, die man auf Pinterest oder Instagram veröffentlichen könnte. So könnten auch Nutzer*innen und Leser*innen informiert werden, die die Diskussion nicht unbedingt mitbekommen haben.
Tools für die Sketchnote:
- iPad, Apple Pencil, App: Procreate
Tools, die man für eine Infografik nutzen könnte:
- Canva + Infografik-Vorlage
- Procreate + individuelle Vorlage (800 px x 2000 px)
Business-Sketchnote
Eine Grafik, die visuell zusammenfasst, was du machst und wer du bist. Ein wunderbares visuelles Element, das du auf Social Media teilen oder als Visitenkarte auf Messen- oder Netzwerkveranstaltungen nutzen kannst. Wenn dir deine Business-Sketchnote auch digital vorliegt, kannst du damit aber weitaus mehr machen:
- Wie bereits beschrieben, nutze ich meine Business-Sketchnote als Inhalt, den ich auf meinen Social-Media-Kanälen teile.
- Für Netzwerkveranstaltungen dient mir die Grafik als Postkarte nicht nur als Visitenkarte. Ich kann mit ihr auch gut erklären, was ich tue und wie meine Dienstleistungen für Kund*innen wirken können.
- Ich habe die einzelnen Elemente der Grafik einzeln als .png-Datei mit transparentem Hintergrund abgespeichert. So kann ich die Grafikelemente beliebig einsetzen. Einzelne visuelle Bausteine habe ich für meinen Instagram-Kanal genutzt, um meinen Feed persönlicher zu gestalten.
- Es bietet sich aber auch an, diese als Teaserbilder für einzelne Webseiten zu nutzen. Auf meiner Sketchnote-Seite kannst du viele von ihnen wieder entdecken.
Tools für die Business-Sketchnote:
- Eine Übersicht zu meinen Tätigkeiten als Sketchnoterin.
- Eine grobe Skizze für die Struktur der Sketchnote.
- iPad, Apple Pencil und Procreate

Sketchnote-Infografik
Infografiken sind an sich schon sehr starke visuelle Elemente, die du einsetzen kannst. Meiner Meinung nach verleihst du diesen Grafiken aber weitaus mehr Wirkungs- und Bedeutungskraft, wenn du diese als Sketchnote anfertigst – handgezeichnete Grafiken lösen bei Betrachtenden noch mehr Reaktionen und sogar Emotionen aus. Die Produktion solch einer Grafik ist natürlich aufwendiger. Insbesondere die dazugehörige Recherche kann enorme Ausmaße annehmen – vor allem dann, wenn man keine eigenen Daten vorliegen hat und diverse Studien für eine Grafik nutzen will.
Vor kurzem habe ich – einfach so – eine Grafik zu einer aktuellen Studie gezeichnet. Wenn ich mir meine Kanäle so anschaue, kann ich sagen, dass sich der Aufwand gelohnt hat, die Resonanz war durchaus positiv. Am Beispiel der aktuellen Studie der AllBright Stiftung gGmbH beschreib ich dir kurz die Schritte, die ich für die Erstellung der Sketchnote-Infografik genutzt habe:
1. Den Inhalt – die Studie – aufmerksam durchlesen: Denn nur, wenn man den Inhalt gut verstanden hat, kann man ihn auch visualisieren.
2. Die wichtigsten Daten oder Thesen heraussuchen: Man sollte darauf achten, dass man nur die wesentlichen Kernaussagen und -werte sammelt. Es geht darum, das Wesentliche zu visualisieren.
3. Die Daten und Aussagen nach einer sinnvollen Reihenfolge anordnen: Das muss nicht immer der Reihenfolge entsprechen, in der sie in einer Studie genannt wurden. Es geht darum, einen roten Faden zu finden und daran die gesammelten Informationen anzuknüpfen.
4. Eine passende Struktur überlegen: Von links nach recht. Von oben nach unten. Eine oder mehrere Spalten. Oder doch besser eine Mind Map? Es gibt viele Möglichkeiten Daten in einer Sketchnote anzuordnen.
5. Sketchnote zeichnen: Ich greif gerne auf CD-Farben zurück, um einen visuellen Bezug herzustellen. Ich nutze gerne auch die Symbole, die auch die Studie nutzt. So gehe ich sicher, dass auch Betrachtende die Infografik versteht.
Diese Sketchnote-Infografik kann man dann
- zur Bewerbung der Studie nutzen,
- in einem Blogbeitrag einbetten,
- mit einer Pressemitteilung zur Studie verschicken
- oder auch auf diversen Social-Media-Kanälen teilen.
Die Grafik habe ich aber auch in eine Mockup-Grafik hinterlegt. Mit diesem Baustein habe ich dann auf Instagram erklärt, wie ich diese Sketchnote-Infografik erstellt habe und worauf man achten muss. Auch bei dieser Sketchnote könnte man die jeweiligen Studienergebnisse als einzelnes Teaserbild abspeichern und diese beispielsweise als SlideShare oder als Galerie-Post auf Facebook, LinkedIn oder Instagram veröffentlichen.
Tools für die Erstellung der Sketchnote-Infografik:
- Studie der AllBright Stiftung gGmbH.
- Gesammelte Kernaussagen und -werte.
- iPad, Apple Pencil, ProCreate, Vorlage 800 px x 2000 px
Tools für die Erstellung des Instagram-Posts:
- Canva und Instagram-Post-Vorlage 1080 px x 1080 px
- Fertige Sketchnote-Infografik.
- Bildschirmaufnahme der Studie, aufgenommen mit Quiktime (Ablage > Neue Bildschirmaufnahme).
- Planoly zur Erstellung und Planung des Posts.
Live-Sketchnotes
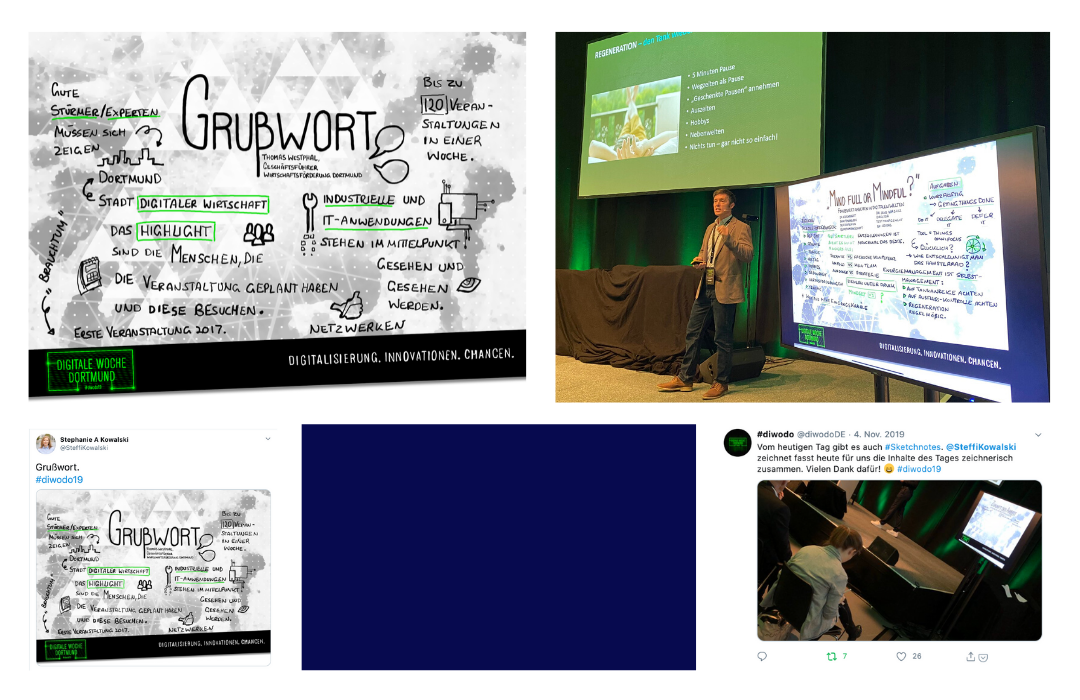
Aufregend. Schnelllebig. Spaßig. So würde ich zumindest meine Sketchnote-Arbeit in den letzten beiden Jahren bei Veranstaltungen beschreiben. Sie eignen sich hervorragend, um Teilnehmende zusätzlich zu unterhalten – vor allem, wenn ein Monitor an das Malgerät deiner Wahl geschlossen wird und dir so alle beim Prozess zuschauen können. Da die Grafik während der Veranstaltung – meistens im Social Web – veröffentlicht wird, erhalten auch Außenstehende einen guten Eindruck von der Veranstaltung. So sah der Vorgang zumindest auf der Digitalen Woche Dortmund 2019 aus (siehe auch die Collage). Aber die Grafiken eignen sich nicht nur für die Live-Berichterstattung. Sie können auch für die Nachberichterstattung verwendet werden:
- Sie dienen als Zusammenfassung oder Protokoll für die Teilnehmer*innen.
- Sie können in Rückblicken aufgegriffen werden.
- Sie lassen sich als zusätzliches Bildmaterial für Newsletter nutzen.
- Sie dienen als zusätzliches Bildmaterial für Journalist*innen, die die Veranstaltung in ihrer Berichterstattung aufgreifen wollen.
Wie hätte man die Live-Sketchnotes weiterverwenden können?
- Aus mehreren Sketchnotes lässt sich eine Video-Zusammenfassung des Events erstellen.
- Einzelne Aspekte hätte man als Teaserbilder abspeichern und auf Social Media sowie weiteren passenden Kommunikationskanälen teilen können.
Tools für die Live-Sketchnotes:
- Monitor und HDMI-Kabel
- iPad, Apple Pencil und ProCreate
- Bereits zuvor angefertigte Hintergründe.
- Porträt-Grafiken der Speaker*innen.

Webinar-Sketchnotes
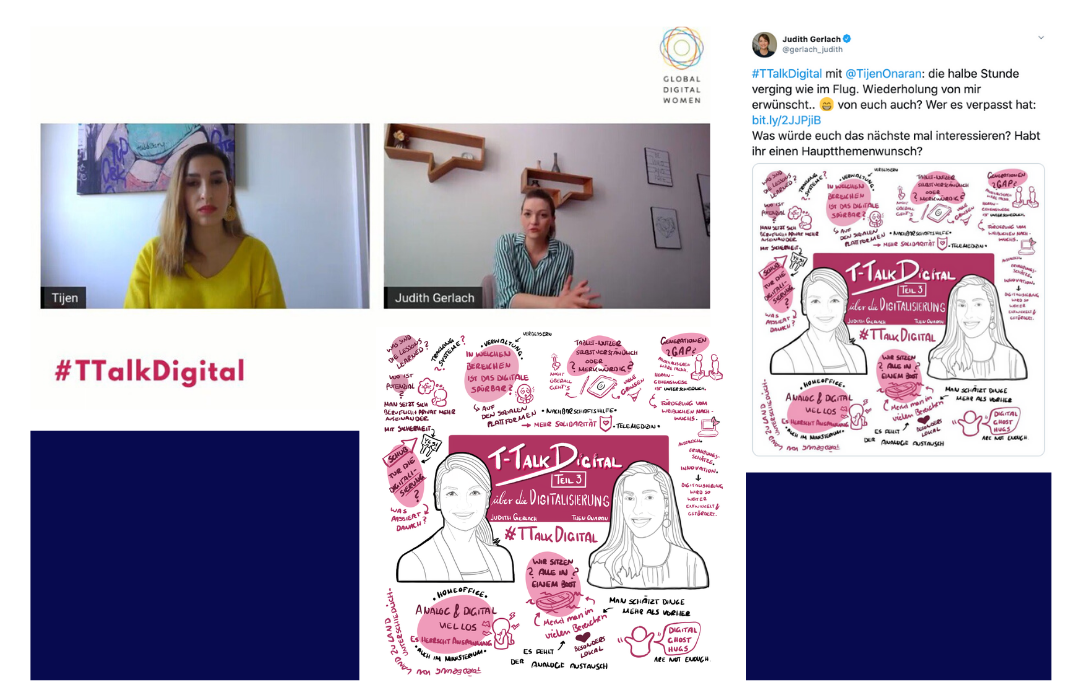
Sind gerade sehr gefragt. Also die Webinare, weniger die Sketchnotes – leider. Webinare werden zwar live durchgeführt, sind aber in den meisten Fällen als Video nach dem Live-Webinar weiterhin abrufbar. Man kann sich also dauerhaft über ein Thema, das dort diskutiert wurde, informieren. Das macht eine Sketchnote vielleicht überflüssig. Dennoch kann diese Grafik Aspekte aufweisen, die den Teilnehmenden und Betrachtenden bisher noch nicht aufgefallen ist.
Für die Content-Distribution im Social Web eignen sich diese Grafiken natürlich auch, denn als Eyecatcher stechen sie hier aus der Masse heraus. Vorab könnten die Sketchnotes als Teaser für das bevorstehende Webinar genutzt werden. Falls das Webinar im Anschluss in einem Beitrag zusammengefasst wird, könnte man einzelne, besonders wichtige Aspekte herausnehmen und als Bildmaterial nutzen. Wie bei den zuvor genannten Möglichkeiten, wäre es auch hier denkbar, aus der Grafik ein kurzes Video zu erstellen und dieses zusätzlich im Social Web zu teilen.
Insbesondere dann, wenn man über ein begrenztes Budget verfügt, sollte man so viel wie möglich aus dem Material, das einem zur Verfügung steht, machen. Die Investition wäre in diesem Beispiel der*die Sketchnoter*in, die*der für dein Webinar eine Sketchnote erstellt. Gemeinsam könntet ihr dann überlegen, wie ihr die visuelle Grafik noch nutzen könnt. Eine Sketchnote als Ausgangspunkt für die Content-Distribution rund um dein Webinar zu nutzen, ist oft sogar günstiger, als Bildmaterial zusätzlich selbst zu erstellen. Die meiste Arbeit macht ja der*die Sketchnoter*in für euch. 😉
Tools für die Webinar-Sketchnote:
- Ein interessantes Format.
- iPad, Apple Pencil und ProCreate
- Bereits zuvor angefertigte Hintergründe.
- Porträt-Grafiken der Speaker*innen.

Event-Sketchnotes
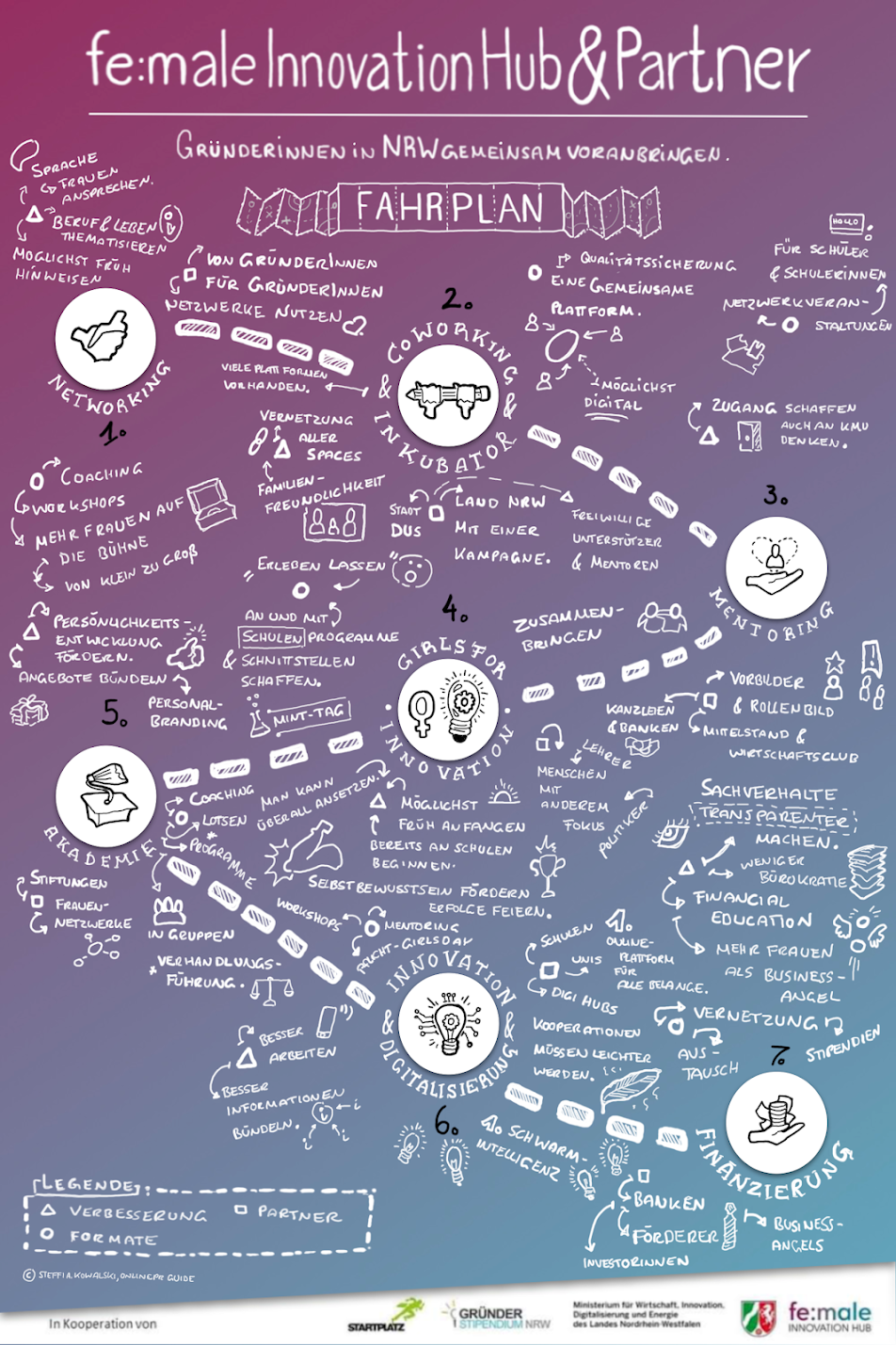
Lassen sich eigentlich wie Live-Sketchnotes wiederverwerten. Event-Sketchnotes werden zwar auf einer Veranstaltung erstellt, aber nicht unbedingt sofort geteilt. Der*die Kund*in erhält hier die Möglichkeit, vorab mit dem*der Sketchnoter*in mehrere Grafiken zu erarbeiten, die dann vor Ort geteilt werden können. Der Vorteil aus Kundensicht: Kernaussagen lassen sich vorher bestimmen und es gibt keine visuellen Überraschungen.
Warum dann nicht ein paar Aussagen, die bereits visuell vorliegen, dazu nutzen, um auch vorab auf das Event hinzuweisen. Insbesondere dann, wenn man bis zu einem halben Jahr im Voraus weiß, dass zu einem bestimmten Datum eine Veranstaltung stattfindet, macht es Sinn, die eigene Zielgruppe so früh wie möglich darüber zu informieren. Ich bin davon überzeugt, dass eine Sketchnote als Veranstatlungsteaser vielen Menschen im Social Web ins Auge fallen würde.
Tools für Event-Sketchnotes:
- Ein detailliertes Briefing, mit dem man die Sketchnotes vorbereiten kann.
- iPad, Apple Pencil und ProCreate
- Bereits zuvor angefertigte Hintergründe.
- Porträt-Grafiken der Speaker*innen.
Für die Videozusammenfassung:
- Alle angefertigten Sketchnotes.
- Videoeditor für die Erstellung des Videos. Für das Video unter diesem Text habe ich Quik und InShot (für Android) genutzt.

Sketchnotes für interne Kommunikationsangelegenheiten
Diese Sketchnotes unterscheiden sich eigentlich nur darin, dass sie ausschließlich für interne Kommunikationsmaßnahmen genutzt werden. Aber auch hier gibt es viele Möglichkeiten, um weitere visuelle Content-Happen aus dem Bildmaterial zu erstellen:
- Das visuelle Protokoll kann als Zusammenfassung dienen und mit einem unterstützenden Text auf der internen Kommunikationsplattform oder im Rahmen eines internen Mailings geteilt werden.
- Einzelne Aspekte der Sketchnote können als separates Bildmaterial für Beiträge oder neue Grafiken genutzt werden.
- Die Grafik dient als visueller Anknüpfungspunkt für eine weitere Veranstaltung.
Tools für die Sketchnote:
- Ein gutes Briefing. Interne Veranstaltungen und Kommunikationsmaßnahmen greifen oft emotionale Themen von und für Mitarbeitende auf. Hier entscheidet auch die Bildsprache über den Erfolg solcher Maßnahmen, da sie so oder so Reaktionen bei den Mitarbeitenden hervorrufen. Im Idealfall natürlich gute. 😉
- iPad, Apple Pencil und ProCreate
- Bereits zuvor angefertigte Hintergründe.
- Porträt-Grafiken der Speaker*innen.
Content Repurposing: Sketchnotes sind viel mehr als visuelle Protokolle
Mit visuellen Elementen, wie Sketchnotes, kannst du so viel mehr machen. Alles was es braucht, ist eine gute Format-Idee, ein wenig Technik und ein wenig Arbeit. So kannst du visuelle Inhalte nicht nur auf den dafür vorgesehenen Plattformen, wie Pinterest oder Instagram, veröffentlichen, sondern deine Grafiken ansprechend für andere Kommunikationskanäle aufbereiten. Achte darauf, auf welchem Kanal du den jeweiligen Inhalt veröffentlichen willst.
Zu wissen, wo sich die eigene Zielgruppe aufhält, ist natürlich ein weiterer wichtiger Baustein. Vergiss aber nicht bei der kreativen Umgestaltung auch ein wenig Spaß zu haben. Wer weiß, vielleicht entdeckst du in deinen Sketchnotes oder anderen visuellen Elementen auch neue Aspekte und Ideen wieder, die du vorher nur unbewusst wahrgenommen hast.
Klicken Sie auf den unteren Button, um den Inhalt von giphy.com zu laden.



Trackbacks/Pingbacks