Gifs im Social Web teilen: kein Problem. Wer Gifs aber selbst erstellen will, hat viele Möglichkeiten. Welche das sind, zeige ich in diesem Beitrag.
Gifs selbst erstellen? Keine neue Idee – vor allem nicht im Social Web. Das Teilen von Gifs im Social Web ist denkbar einfach. Bei der Erstellung gibt es zahlreiche Möglichkeiten: Nicht nur was die Anleitungen angeht, sondern auch die Tools und Werkzeuge, die man hierfür verwenden kann.
Mit diesem Beitrag möchte ich im Lauf der Zeit viele verschiedene Anleitungen sammeln, diese ausprobieren, meine Erfahrungen mit ihnen hier notieren und weitere Tipps geben. Dieser Beitrag soll allen Kommunikator*innen und PRlern eine Hilfestellung bieten und ihnen ermöglichen, den Überblick zu behalten. Auf Updates werde ich regelmäßig hinweisen.
*Update* Ich habe eine Anleitung für die Erstellung eines Gif in Microsoft PowerPoint ergänzt.
Vielleicht erweitere ich diesen Beitrag in Zukunft auch mit einer Definition und einer Einordnung des Graphic Interchange Formats. Da wir aber derzeit mit Anleitungen und Gifs überschwemmt werden, priorisiere ich in nächster Zeit die Erweiterung des Beitrags um entsprechende Anleitungen. Denn in Zukunft wird unsere Kommunikationswelt noch visueller und schneller. Also höchste Zeit mitzumachen, auszuprobieren und seine Ergebnisse mit der digitalen Welt zu teilen. 😉
Und nein, ich wurde und werde weder von Tool- noch den Softwareanbietern bezahlt, um deren Lösungen und Programme hier vorzustellen und auszuprobieren.
Gifs mit Canva und ezgif.com erstellen
Die Kombination von Canva und ezgif.com war die erste Anleitung, die ich zum Erstellen von Gifs ausprobiert habe. Das Vorgehen ist denkbar einfach. Wenn man will, kann man auf viele Vorlagen zurückgreifen. Perfekt für Gif-Anfänger*innen. Denn damit spart man Zeit und kann innerhalb weniger Minuten ein gut funktionierendes Gifs bauen. Plattform und Online-Tools eignen sich aber auch für die PRler und Kommunikator*innen, die gerne neue Dinge ausprobieren oder etwas individuellere animierte Bilder erstellen wollen.
Ein Hinweis zu Canva: Auch bei Canva gibt es eine Pro-Version. Und in dem folgenden Bildmaterial ist diese Version auch zu sehen. Aber keine Sorge, mit der kostenlosen Version von Canva lassen sich Gifs ebenfalls gut bauen. Canva Pro bietet nur den Zugriff auf eine breitere Auswahl an Bildern, Hintergründen oder Stickern. Canva Pro kostet derzeit etwa 10 Euro im Monat (wenn man einen Jahresvertrag abschließt) oder 12 Euro im Monat (wenn man einen monatlichen Vertrag abgeschlossen hat.).
Musik: Skate Musiker: Jef
Schritt 1: Auf Canva das passende Format heraussuchen
Im allerersten Schritt klickt man, nachdem man sich in Canva eingeloggt hat, auf den Button „Create a design“. Das ist der türkis-farbige Knopf oben links.
Dann hat man zwei Auswahlmöglichkeiten:
- In der Suchfunktion im Header kann nach einem gewünschten Format gesucht werden. In der darunter liegenden Format-Bibliothek kann man sich auch etwas heraussuchen.
- Wer ein ganz bestimmtes Format benötigt, klickt auf „custom dimensions“ direkt rechts unter dem Header.
In diesem Beispiel habe ich mich für einen Instagram-Post entschieden (1080 px x 1080 px). Mittlerweile bietet Canva eine Vielzahl von vorgefertigten Vorlagen. Ich habe mit einem leeren Post begonnen.
Schritt 2: Einen Hintergrund festlegen
Wer einen weißen Hintergrund nutzt, kann diesen Schritt überspringen. Wer eine Canva Pro-Version hat, kann sein Bildmaterial auch mit einem transparenten Hintergrund abspeichern. In diesem Fall ist die Auswahl zu überspringen.
Du willst dein animiertes Bild wie ein Meme wirken lassen? Dann ist das Festlegen eines Hintergrunds nicht verkehrt. Ich persönlich bin der Meinung, dass ein Gif mit dem richtigen Hintergrund leichter ins Auge fällt. Aber das ist Geschmackssache.
In der linken Navigationsleiste befinden sich mehrere Menüpunkte. Hintergründe findest du unter „Backgrounds“ – relativ weit unten. Egal ob Muster, Verläufe oder Abstraktes: Hier finden alle den passenden Hintergrund für sich.
Mit einem Klick auf das Vorschaubild wird das Bild in die Bearbeitungsfläche (rechts) auf das leere Format geladen.
Schritt 3: Text einfügen oder Textvorlage auswählen
Wer mit anderen Bildelementen arbeitet, kann diesen Schritt überspringen.
Über den Button „Text“ – weiter oben in der linken Navigationsleiste – kannst du eigene Textblöcke mit „Add a heading“ (Überschrift), „Add a subheading“ (Unterschrift/Zwischenüberschrift) oder „Add a little bit of body text“ (normaler Text) einfügen.
„Font combinations“ nutze ich gerne, wenn es schnell gehen muss oder mir eine gute Idee fehlt, wie ich mehrere Schriften passend miteinander kombinieren kann.
Mit einem Klick lassen sich die unterschiedlichen Textbausteine oder „Font combinations“ auf der Leinwand platzieren.
Schritt 4: Text bearbeiten
Wer eine Textvorlage ausgesucht hat, will den Text vielleicht auch bearbeiten. Klick dafür auf der Leinwand auf das Textelement und beginne mit der Überarbeitung.
In der Navigationsleiste über der Leinwand hast du durch den Klick auf das Textelement Zugriff auf verschiedene Funktionen zur Textbearbeitung:
- Schriftart
- Schriftgröße
- Schriftfarbe
- bold, kursiver oder unterstrichener Text
- linksbündig, rechtsbündig oder zentriert
- durchgehende Klein- oder Großschreibung
- Aufzählung mit Bullets oder Nummerierung
- Spacing: Abstände zwischen Buchstaben oder Zeilen vergrößern bzw. verkleinern.
Schritt 5: Textposition anpassen
Hier war ich nicht ganz mit der Positionierung des Textes zufrieden. Mit einem Klick auf das Textelement (der Mauszeiger ist dann ein Kreuz) kann die Position per Drag & Drop angepasst werden.
Schritt 6: Leinwände kopieren und Textelemente einfärben
Mit einer einzigen Leinwand kann noch keine Animation erstellt werden. Eine Leinwand duplizierst du, indem du direkt über der Leinwand auf das Icon (den Papierstapel) links vom Mülleimer klickst. Diesen Schritt kannst du beliebig oft wiederholen. Je nachdem wie oft sich etwas in der Animation ändern soll.
In diesem Beispiel habe ich mich dafür entschieden, den Text mehrmals einzufärben. Der Farbwechsel ist dann der animierte Teil des Bildes.
Für das Einfärben klickst du auf den Textkörper, der eingefärbt werden soll, markierst den darin enthaltenen Text und wählst die Textfarbe-Funktion aus. Auch hier kannst du aus einer ersten Auswahl an Farben eine Wahl treffen. Oder du suchst dir durch den Klick auf das Plussymbol eine eigene Farbe aus.
Diesen Schritt habe ich dann bei allen meinen Vorlagen wiederholt.
Schritt 7: Gif mit Sticker oder anderen Bildelementen ausbauen
Ein Textkörper, der die Farbe wechselt, ist dir zu langweilig? Dein Gif braucht noch das gewisse Etwas? Genau das dachte ich mir auch.
Wenn du deinem Entwurf ein weiteres Element hinzufügen willst, dann klicke in der linken Navigationsleiste auf „Elements“. Hier findest du die unterschiedlichsten grafischen Elemente. Ich durchforste die unterschiedlichen Kategorien, um mich inspirieren zu lassen. Wenn ich eine genaue Vorstellung habe, nutze ich die Suchfunktion – diese ist jeweils bei den linken Navigationspunkten eingebaut.
Die Platzierung des Stickers verläuft genauso einfach wie das Verschieben des Textes.
Schritt 8: Bilder herunterladen
Eine Komfortfunktion bei Canva, die ich recht häufig verwende, ist das Herunterladen aller erstellten Bilder mit einem Klick. Auf Wunsch können auch nur zuvor ausgewählte Bilder gedownloadet werden.
Um alle Bilder herunterzuladen, klicke oben rechts auf den Button „Download“. Hier kannst du bestimmen, ob die Bilder als .png oder .jpg herunterladen werden sollen. Für die Erstellung eines Gifs ist es egal, welches Dateiformat du nutzen willst.
Um den Download zu starten, klicke auf den türkis-farbigen Download-Button.
Falls du dich für ein Gif ohne Hintergrund entschieden hast und über eine Canva Pro-Version verfügst, kannst du Folgendes machen: In den Download-Optionen kannst du mit einem Häckchen „Transparent background“ festlegen. Die Bilddateien werden als .png auf deinem Schreibtisch / Desktop abgelegt.
Schritt 9: ezgif.com aufrufen
Öffne In einem neuen Fenster die Seite ezgif.com. Hier wählst du dann den „Gif Maker“ aus. Dieser befindet sich in der Navigation unter dem ezgif Logo – gleich neben dem Home-Button.
Schritt 10: Bildmaterial hochladen
Um mit ezgif ein Gif erstellen zu können, musst du im „Gif Maker“ deine Canva-Bilder hochladen. Klicke dafür unter „Upload Images“ auf „Dateien auswählen“. Du musst nicht alle Bilder einzeln hochladen.
Canva erzeugt beim Herunterladen mehrerer Bilder immer eine .zip-Datei. Diese kannst du auch bei ezgif hochladen.
Schritt 11: Bildmaterial bearbeiten
Sobald die Bilder hochgeladen wurden, erhältst du eine Preview, in der du
- per Drag & Drop die Reihenfolge,
- die Anzeigedauer der einzelnen Bilder
- oder einzelne Bilder duplizieren und verändern kannst.
Klicke anschließend auf „Make a Gif!“, um dir die fertige Animation anzuschauen.
Schritt 12: Fertiges Gif herunterladen
Ezgif erstellt eine Vorschau, in der du dir die Animation anschauen oder weitere Anpassungen machen kannst.
Wenn dir das Ergebnis gefällt, klicke einfach auf die Diskette (save) unter der Gif-Preview und lade dein selbst erstelltes Gif herunter. 🙂
Mit WhatsApp ein eigenes Video-Gif erstellen
Du bist unterwegs und willst jemandem ein kurzes, aber persönliches Gif schicken? Du möchtest deiner WhatsApp-Gruppe eine kurze individuelle Nachricht zukommen lassen – ohne großen Aufwand? Kein Problem.
Mit der folgenden Schritt-für-Schritt-Anleitung kannst du ganz leicht als iOS- oder Android-Nutzer*in ein persönliches Gif erstellen und es an andere WhatsApp-Nutzer*innen schicken.
Schritt 1: WhatsApp öffnen
Öffne die Applikation und wähle den Chat aus, dem du ein Gif senden möchtest.
Schritt 2: Wähle die Kamerafunktion aus
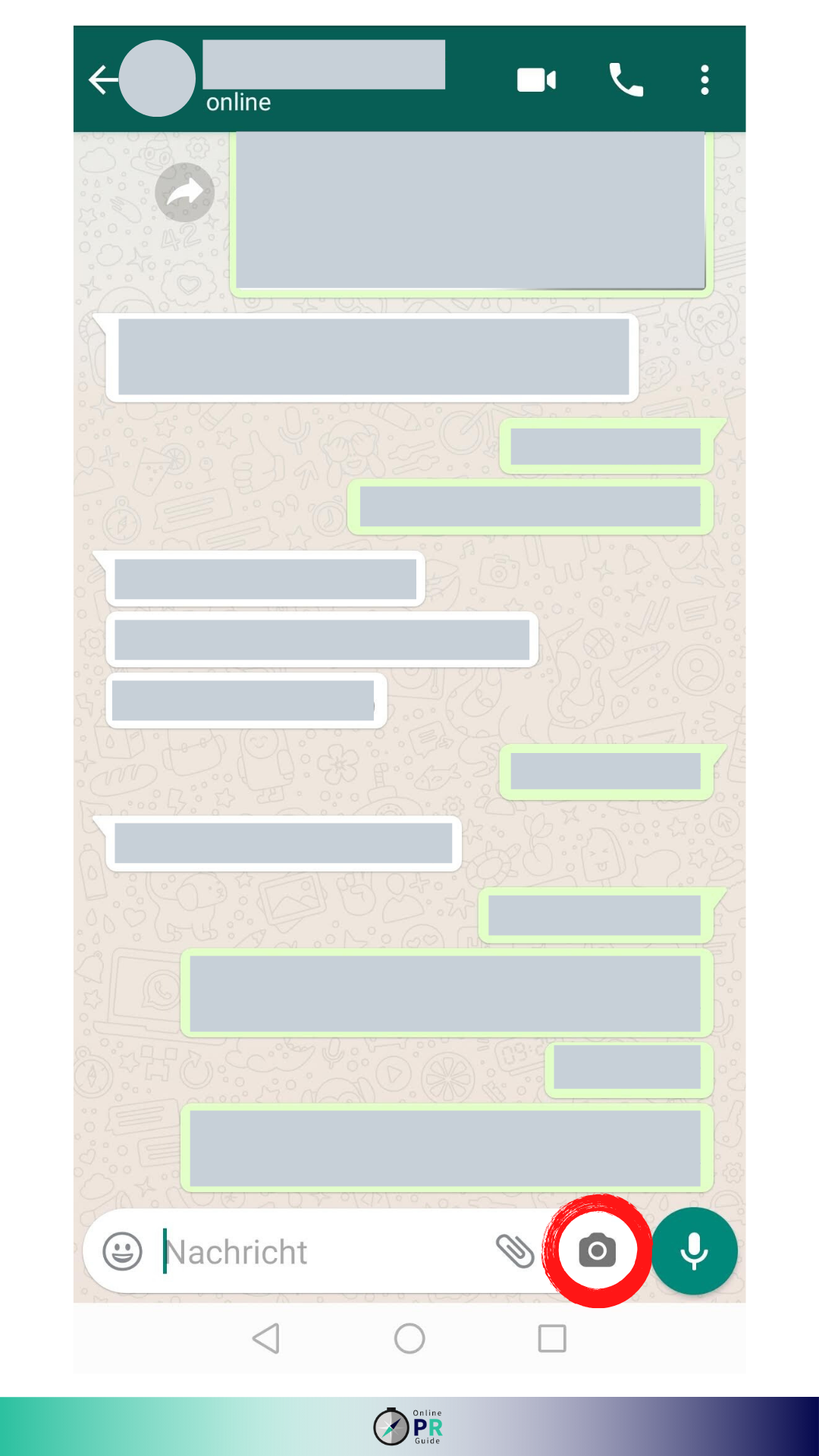
Unter Android musst du dafür auf das Kamera-Symbol tippen.
Auf dem iPhone findest du diese Funktion unter dem Plus-Symbol.

Schritt 3: Video auswählen oder drehen
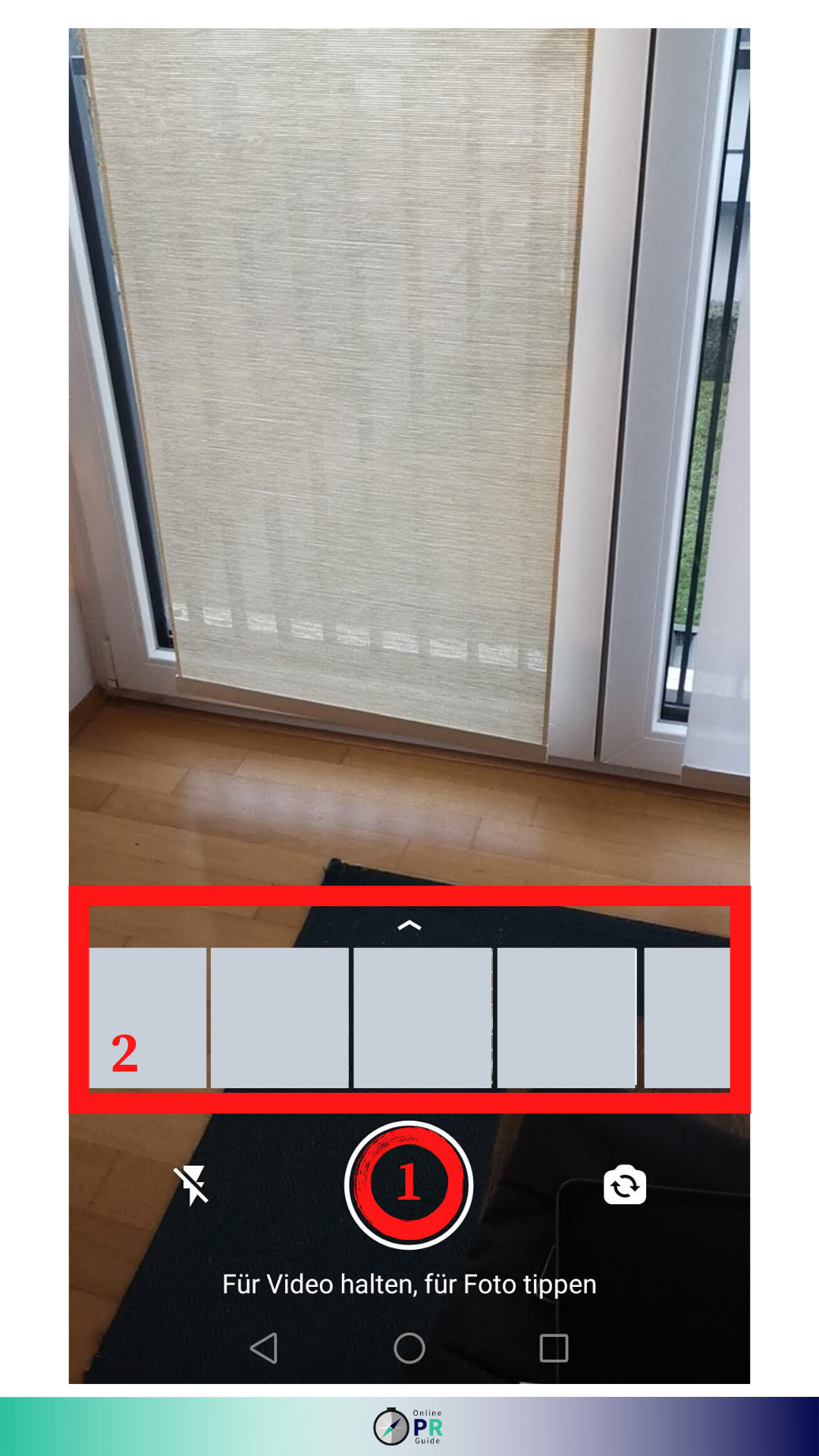
Im Kameramodus kannst du unten aus der Bibliothek ein Video wählen (2).
Wenn du aber besonders spontan bist oder der Person etwas ganz bestimmtes zeigen möchtest, zeichnest du einfach ein Video auf (1).
Drücke dazu länger auf die Aufnahmetaste.

Schritt 4: Aus dem Video ein Gif erstellen
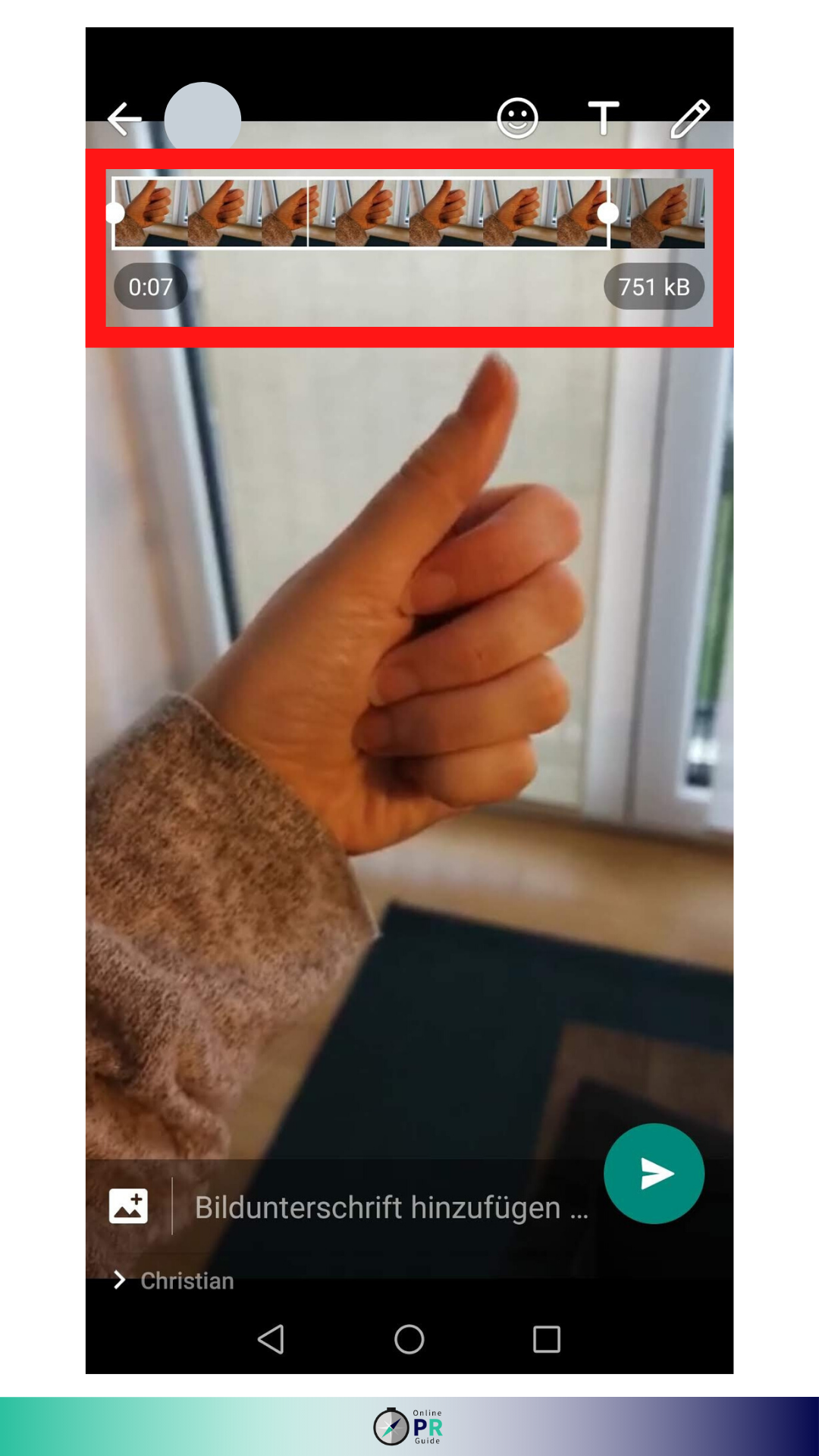
Noch erkennt WhatsApp deine Aufnahme als Video.
Dein Video wird erst zu einem WhatsApp-Gif, wenn es – meiner Erfahrung nach – kürzer als sieben Sekunden ist.
Am besten, du schneidest oder kürzt das Video so zu, dass es dieser Länge entspricht.
Das tust du oben in der Leiste, indem du die Regler rechts oder links verschiebst.

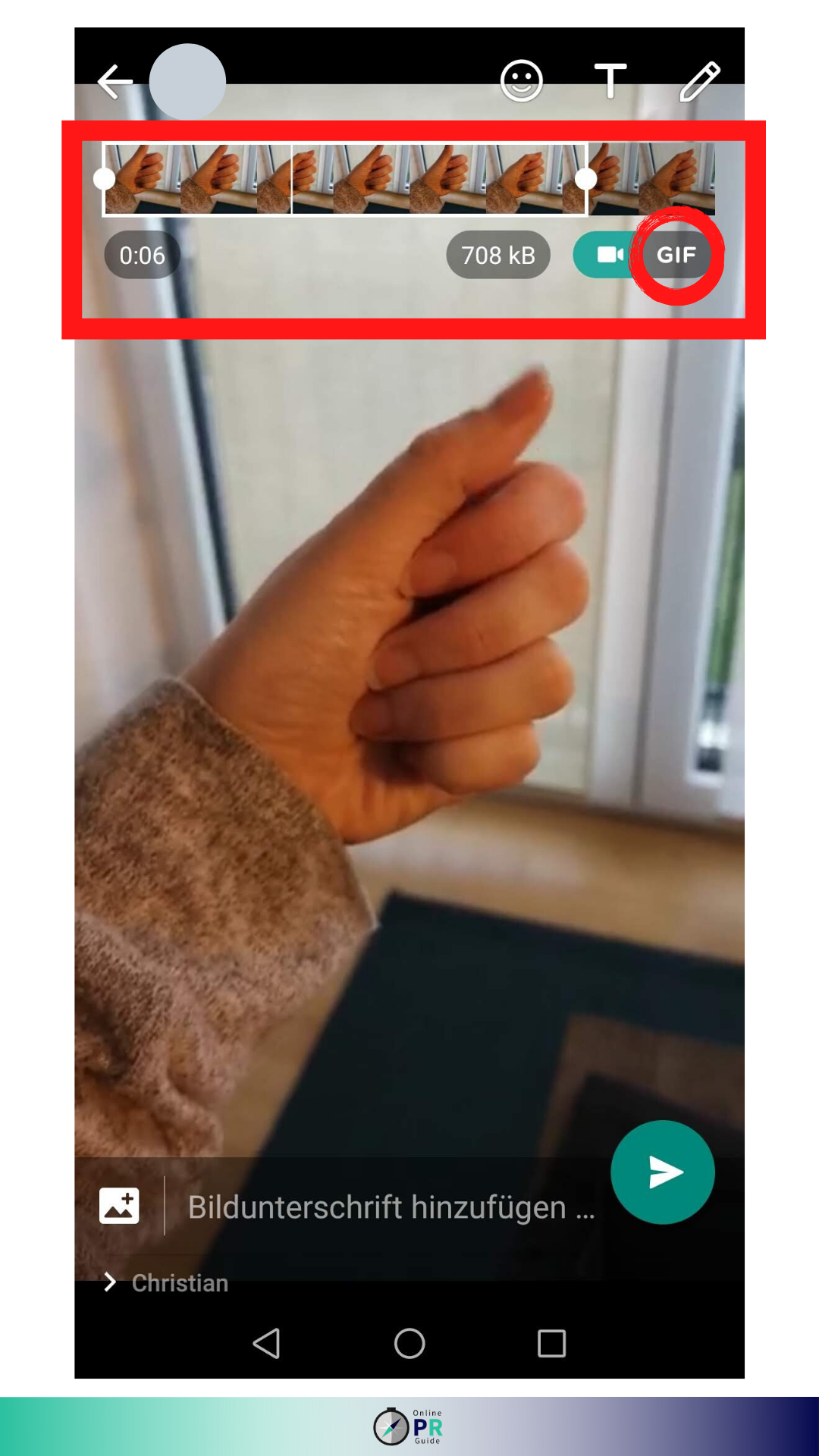
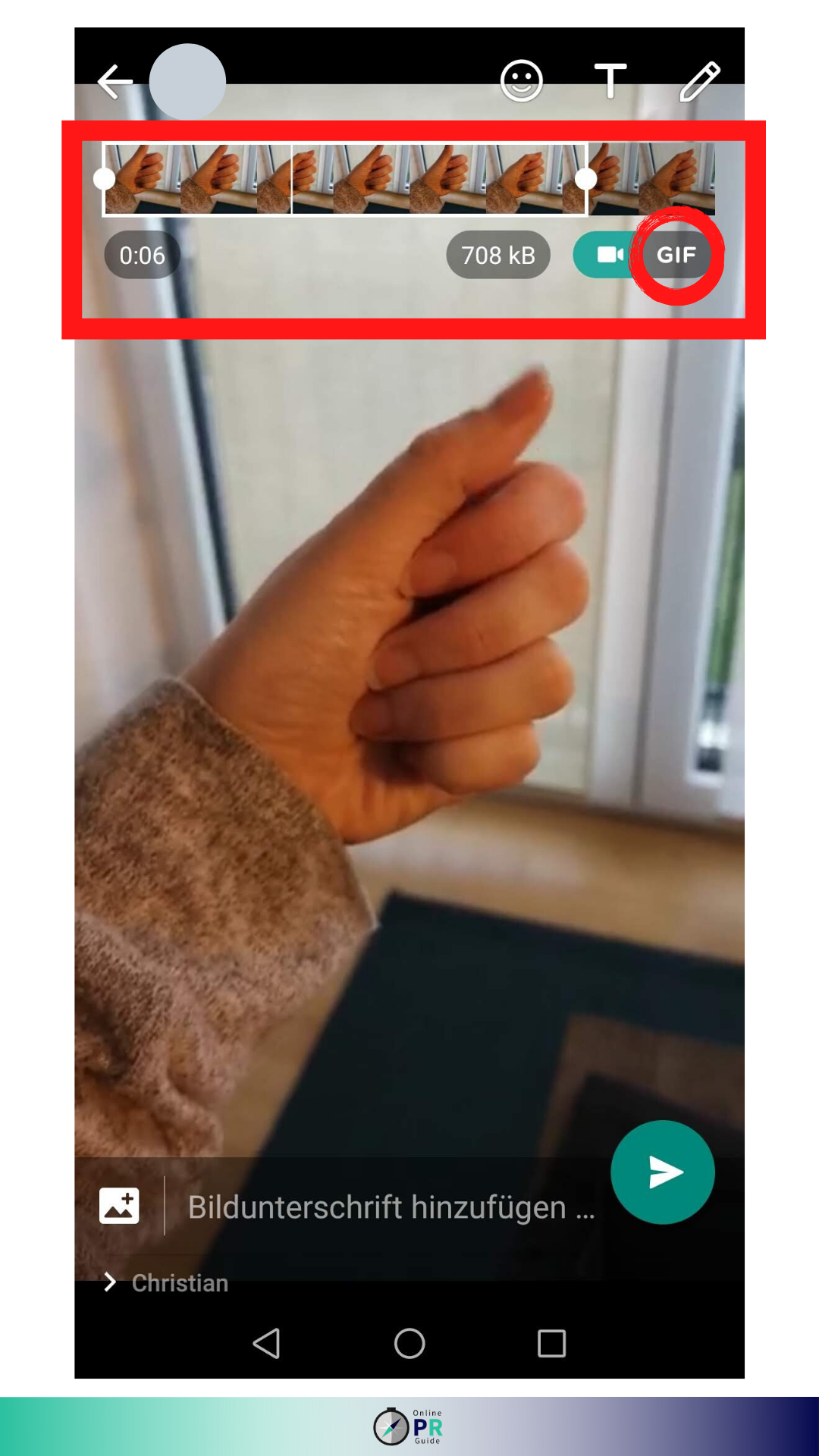
Schritt 5: Das WhatsApp-Gif
Sobald du die richtige Länge erreicht hast, erscheint unter der Leiste, rechts neben dem Video, ein Gif-Icon.
Das Gif müsste sich von alleine wiederholen.

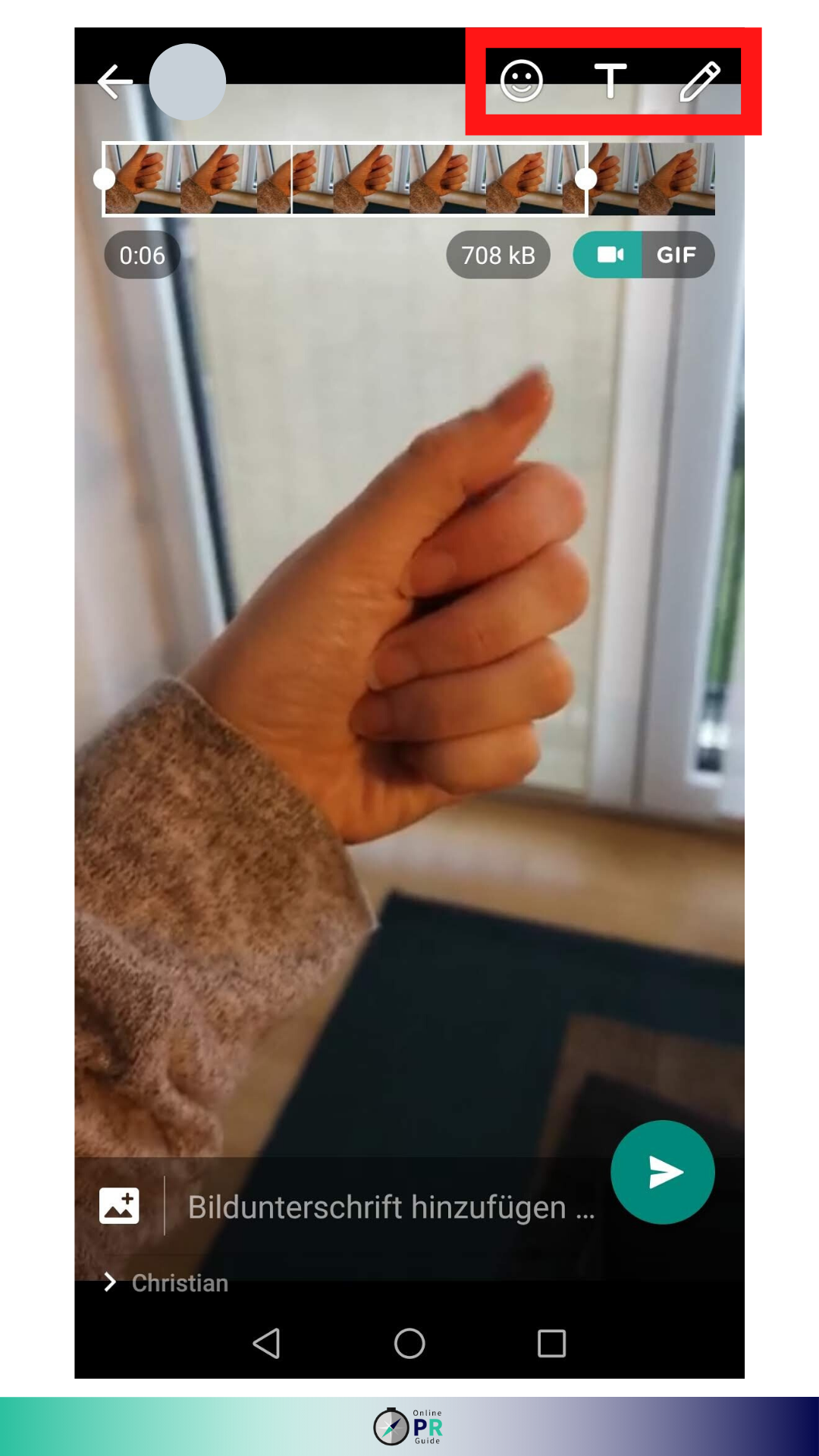
Schritt 6: Das WhatsApp-Gif bearbeiten
Wer noch etwas kreativ sein will, kann Sticker auf das Gif kleben, farbige Textfelder einbauen oder per Hand etwas auf das Gif zeichnen.

Schritt 7: Gif verschicken
Zum Schluss kannst du dir überlegen, ob du deine Eigenkreation auf den Chat loslässt oder nicht. 😉

Mit Microsoft PowerPoint ein Gif erstellen
Das klingt ein wenig verrückt. Aber es ist durchaus möglich. 😉 Hierbei stellt jede Folie ein Bild des Gifs dar. Gestalten kannst du es, wie du es willst. Beachten musst du nur die Gestaltungsmöglichkeiten, die dir PowerPoint bietet.
Hinweis:
Dieses Gif habe ich in der Microsoft PowerPoint Version für den Mac erstellt. In anderen Versionen können Funktionen eventuell fehlen.
Laut einem Beitrag von Office Insider ist die Erstellung von Gifs nur in bestimmten PowerPoint-Versionen möglich. Du benötigst auf jeden Fall ein Office-365-Abonnement. Die Versionen 2019 bis 2016 bieten dir nicht die Möglichkeit, ein Gif zu erstellen.
Weitere Informationen dazu kannst du auch in dem Office-Insider-Beitrag nachlesen.
Schritt 1: Erstelle dein Gif-Motiv
Für das Beispiel habe ich eine Designvorlage, die mir die „Designideen“-Funktion von PowerPoint vorgeschlagen hat, genutzt. Diese habe ich dann mit einem einfachen Text („Hallo! Mein Name ist Stephanie Kowalski“) ergänzt. Du kannst natürlich noch kreativer werden. 😉

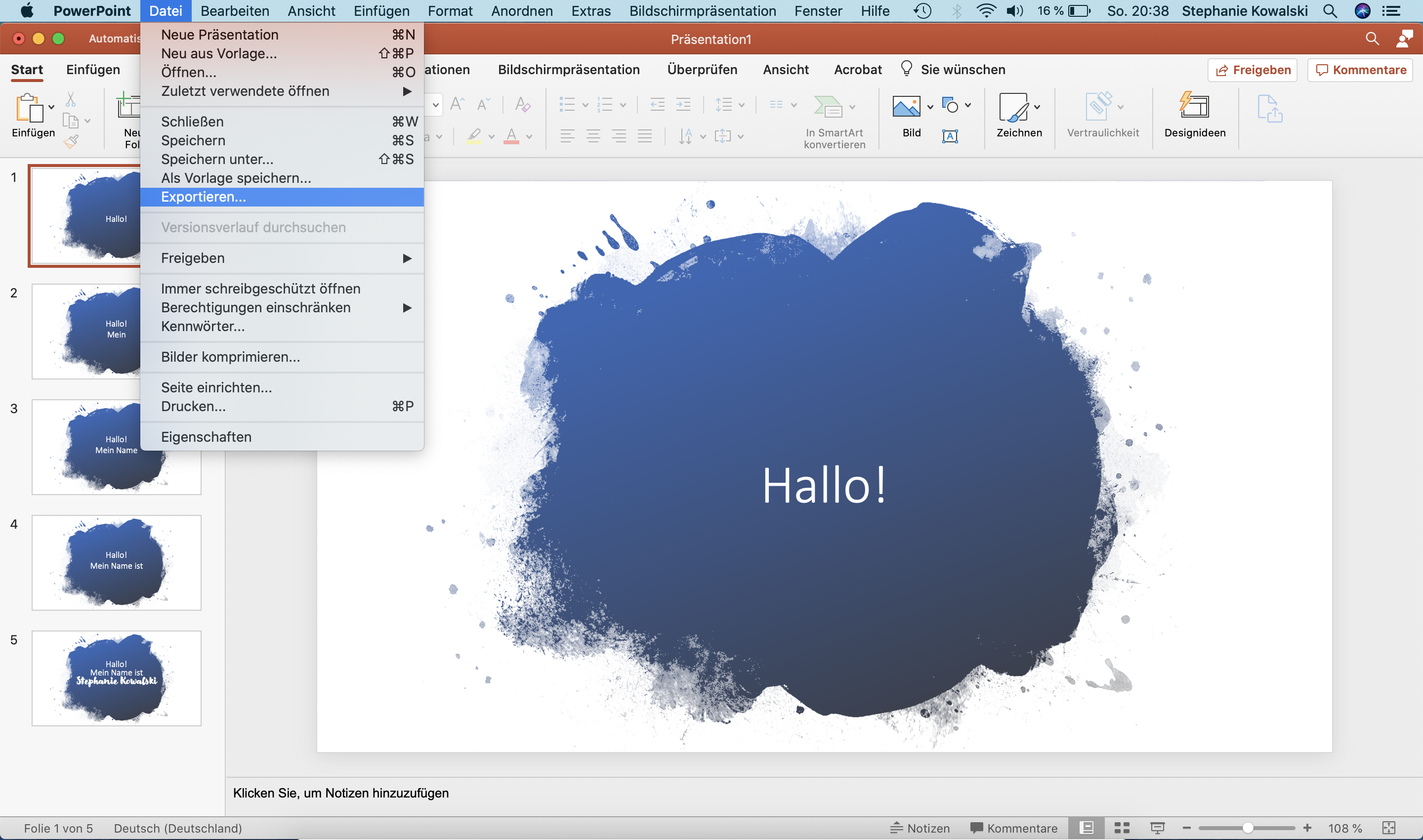
Schritt 2: Das PowerPoint-Gif exportieren
Du bist mit der Gif-Erstellung fertig? Dann wähle Datei > Exportieren aus, um dein Meisterwerk abzuspeichern.

Schritt 3: Das richtige Format auswählen
Im neuen Fenster kannst du dann unter „Dateiformat“ > „Animiertes Gif“ auswählen.

Schritt 4: Gif anpassen und abspeichern
Hier kannst du die Bildqualität und die Anzeigedauer deines Gifs anpassen – wenn du willst. Anschließend klickst du auf „Exportieren“.

Das finale Gif sieht dann z. B. so aus:

Mit Giphy.com ein Gif (aus einem Video) erstellen
Mit GIPHY kannst du nicht nur aus Bildern Gifs zaubern, sondern auch mit Videos. In dieser Anleitung zeige ich dir, wie du ganz einfach ein Video-Gif erstellst.
Voraussetzung: Damit du das Online-Tool von Giphy.com nutzen kannst, musst du zunächst einen Account anlegen. Lass uns loslegen, sobald du mit der Anmeldung fertig bist.
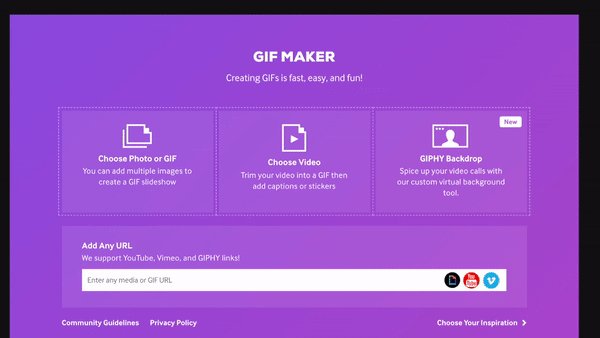
Schritt 1: Lade eine Videodatei hoch
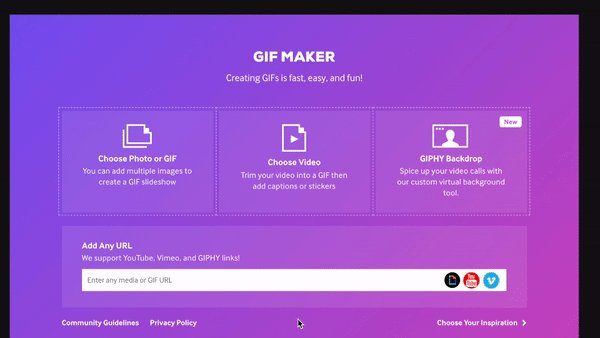
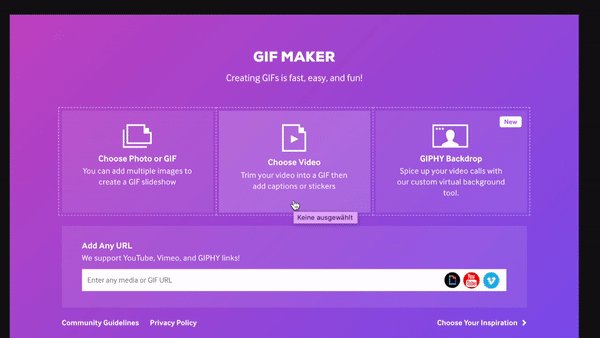
Öffne die GIF Maker-Seite. Um ein Video hochzuladen, klickst du auf „Choose Video“ und wählst das Video aus, das du für dein Gif nutzen willst.

Schritt 2: Bearbeite das Video
Im nächsten Fenster kannst du festlegen, wann das Gif gestartet und wie lange es ausgeführt werden soll. Mit den Schiebereglern bestimmst du, welcher Teil deines Videos zur Gif-Schleife wird.

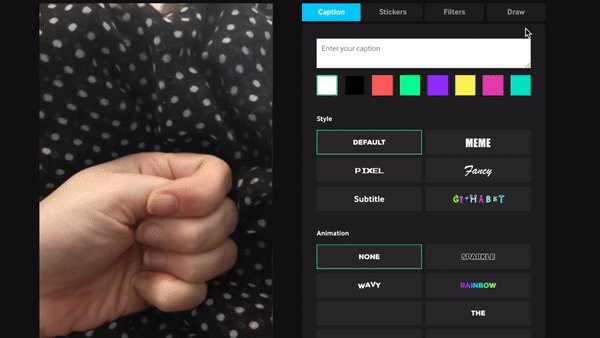
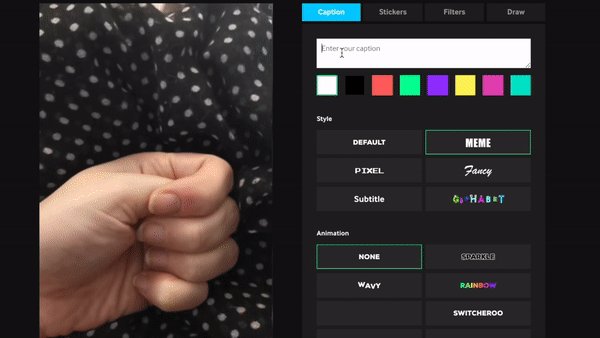
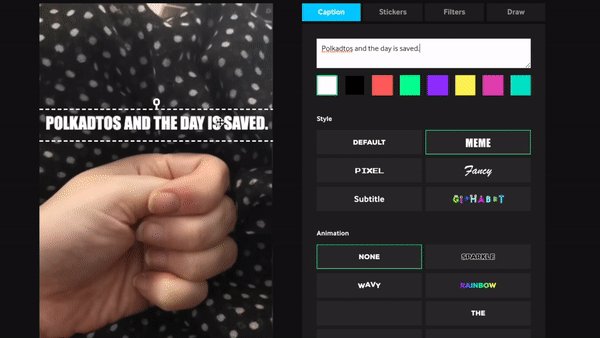
Schritt 3: Gif mit GIPHY Maker-Funktionen gestalten
Im letzten Schritt kannst du dein Gif noch mit Stickern oder einem Text versehen, es mithilfe von Filtern verändern oder darauf etwas per Hand zeichnen – am Trackpad oder der Maus ist das aber ganz schön wackelig.
Im Anschluss kannst du das Gif abspeichern. Danach kannst du es teilen, indem du den Link (vom Gif) kopierst und im jeweiligen Social-Media-Post oder Blog-Beitrag platzierst.




Trackbacks/Pingbacks